-
제품

- 웹콘텐츠관리
- API 서버
- 웹프레임워크
- UI컴포넌트
- 텍사노미

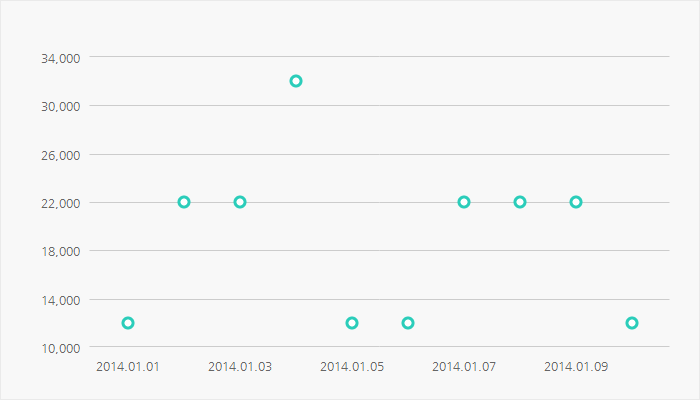
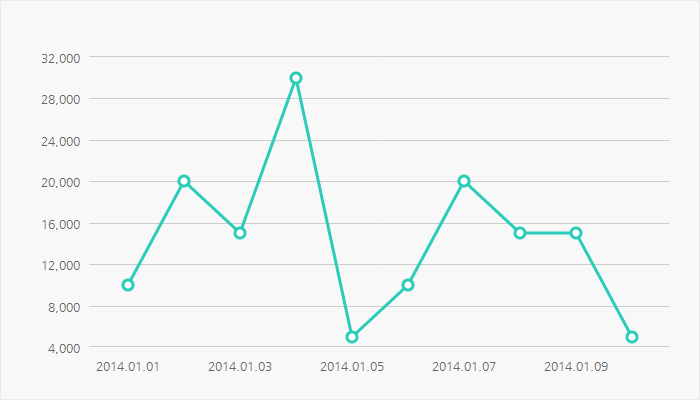
Chart Series 중 Plot Series (플롯 시리즈)의 샘플 및 설정.
plot은 line과 area에서 사용된 tick을 이용하여 표현한다.
스타일에 area, line 설정은 모두 tick 설정 내부에서 처리한다.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>CHART01</title>
<script type="text/javascript" src="../../../lib/comm/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="../../../libcomm/raphael.js"></script>
<script type="text/javascript" src="../../../lib/comm/webponent.comm.common.js"></script>
<script type="text/javascript" src="../../../lib/chart/webponent.chart.js"></script>
<style type="text/css">
.chart01 {width: 100%; height: 400px;border: 1px solid #eee;}
</style>
<script type="text/javascript">
window.onload = function(){
var options = {
data: {
data: [
{ Date: '20140101', Mprc: 10000 },
{ Date: '20140102', Mprc: 20000 },
{ Date: '20140103', Mprc: 15000 },
{ Date: '20140104', Mprc: 30000 },
{ Date: '20140105', Mprc: 5000 }
]
},
format: {
xAxis: function(_str){
return _str.substr(0, 4)+'/'+_str.substr(4,2)+'/'+_str.substr(6,2);
}
},
use: {
animate: true,
aCrossLine: true
}
}
var styles = {
main: {
graph: {
color: '#fafafa'
},
yAxis: {
text: {
align: 'right'
}
},
series: {
s1: {
tick: {
style: 'circle', size: 5, overSize: 1.5,
area: {
normal: {
color: '#fff', over: {color: '#fff'}
}
},
line: {
normal: {
color: '#2bcdba', width: 3, over: {color: '#465866', width: 3}
}
}
}
}
}
}
};
var series = {
"main": {
"s1": {series: 'plot', xaxis: 'Date', yaxis: 'Mprc'}
}
};
var chart = webponent.chart.init($('.chart01'), options, styles, series);
};
</script>
</head>
<body>
<div class="chart01"></div>
</body>
</html>
var defaultStyles = {
tick: { // 도형 스타일
style: null, // 도형 종류 - circle, square, triangle, star, diamind
size: 3, // 도형 크기
overSize: 1, // 도형 마우스 오버시의 크기 배수
area: { // 도형의 면 스타일
normal: {color: '#00ca00', opacity: 1, over: {color: '#ca00ca', opacity: 1}}, // 일반
up: {color: '#c42c1c', opacity: 1, over: {color: '#932216', opacity: 1}}, // 상승
down: {color: '#2e80cc', opacity: 1, over: {color: '#163f91', opacity: 1}} // 하락
},
line: { // 도형의 선 스타일
normal: {color: '#00ca00', opacity: 1, width: 1, over: {color: '#ca00ca', opacity: 1, width: 1}}, // 일반
up: {color: '#c42c1c', opacity: 1, width: 1, over: {color: '#932216', opacity: 1, width: 1}}, // 상승
down: {color: '#2e80cc', opacity: 1, width: 1, over: {color: '#163f91', opacity: 1, width: 1}} // 하락
}
}
};
일반적인 선 스타일

아래 하단 Tick 문단 참고
var styles = {
series: {
s1: {
tick: {
style: 'circle',
size: 5,
overSize: 1.5,
area: {
normal: {
color: '#fff',
over: {color: '#fff'}
}
},
line: {
normal: {
color: '#2bcdba',
width: 3,
over: {color: '#465866', width: 3}
}
}
}
}
}
}라인에 데이터 지점을 시각적으로 표현하는 도형 스타일 정의.

도형의 형태
| value | string | [ 'circle', 'square', 'triangle', 'star', 'diamond' ] |
도형 크기
| value | number | 도형 크기 |
마우스 오버시에 변할 도형 크기 배수
| value | number | 도형 크기의 배수(디폴트는 1이므로 크기는 변하지 않는다.) |
도형의 면 스타일.
tick.area.normal = { color: '#00ca00', opacity: 1, over: { color: '#ca00ca', opacity: 1 } };
tick.area.up = { color: '#c42c1c', opacity: 1, over: { color: '#932216', opacity: 1 } };
tick.area.down = { color: '#2e80cc', opacity: 1, over: { color: '#163f91', opacity: 1 } };
| default | type | 설명 | |||||
|---|---|---|---|---|---|---|---|
| tick | area | normal | color | '#00ca00' | string | 도형의 일반 면 색상 (영문컬러명이나 RGB값 입력) | |
| opacity | 1 | number | 도형의 일반 면 투명도 (0 ~ 1) | ||||
| over | color | '#ca00ca' | string | 마우스 오버시 도형의 일반 면 색상 (영문컬러명이나 RGB값 입력) | |||
| opacity | 1 | number | 마우스 오버시 도형의 일반 면 투명도 (0 ~ 1) | ||||
| up | color | '#c42c1c' | string | 도형의 상승 면 색상 (영문컬러명이나 RGB값 입력) | |||
| opacity | 1 | number | 도형의 상승 면 투명도 (0 ~ 1) | ||||
| over | color | '#932216' | string | 마우스 오버시 도형의 상승 면 색상 (영문컬러명이나 RGB값 입력) | |||
| opacity | 1 | number | 마우스 오버시 도형의 상승 면 투명도 (0 ~ 1) | ||||
| down | color | '#2e80cc' | string | 도형의 하락 면 색상 (영문컬러명이나 RGB값 입력) | |||
| opacity | 1 | number | 도형의 하락 면 투명도 (0 ~ 1) | ||||
| over | color | '#163f91' | string | 마우스 오버시 도형의 하락 면 색상 (영문컬러명이나 RGB값 입력) | |||
| opacity | 1 | number | 마우스 오버시 도형의 하락 면 투명도 (0 ~ 1) |
도형의 선 스타일.
tick.line.normal = { color: '#00ca00', opacity: 1, width: 1, over: { color: '#ca00ca', opacity: 1, width: 1 } };
tick.line.up = { color: '#c42c1c', opacity: 1, width: 1, over: { color: '#932216', opacity: 1, width: 1 } };
tick.line.down = { color: '#2e80cc', opacity: 1, width: 1, over: { color: '#163f91', opacity: 1, width: 1 } };
| default | type | 설명 | |||||
|---|---|---|---|---|---|---|---|
| tick | line | normal | color | '#00ca00' | string | 도형의 일반 선 색상 (영문컬러명이나 RGB값 입력) | |
| opacity | 1 | number | 도형의 일반 선 투명도 (0 ~ 1) | ||||
| width | 1 | number | 도형의 일반 선 두께 (0 ~ ) | ||||
| over | color | '#ca00ca' | string | 마우스 오버시 도형의 일반 선 색상 (영문컬러명이나 RGB값 입력) | |||
| opacity | 1 | number | 마우스 오버시 도형의 일반 선 투명도 (0 ~ 1) | ||||
| width | 1 | number | 마우스 오버시 도형의 일반 선 두께 (0 ~ ) | ||||
| up | color | '#c42c1c' | string | 도형의 상승 선 색상 (영문컬러명이나 RGB값 입력) | |||
| opacity | 1 | number | 도형의 상승 선 투명도 (0 ~ 1) | ||||
| width | 1 | number | 도형의 상승 선 두께 (0 ~ ) | ||||
| over | color | '#932216' | string | 마우스 오버시 도형의 상승 선 색상 (영문컬러명이나 RGB값 입력) | |||
| opacity | 1 | number | 마우스 오버시 도형의 상승 선 투명도 (0 ~ 1) | ||||
| width | 1 | number | 마우스 오버시 도형의 상승 선 두께 (0 ~ ) | ||||
| down | color | '#2e80cc' | string | 도형의 하락 선 색상 (영문컬러명이나 RGB값 입력) | |||
| opacity | 1 | number | 도형의 하락 선 투명도 (0 ~ 1) | ||||
| width | 1 | number | 도형의 하락 선 두께 (0 ~ ) | ||||
| over | color | '#163f91' | string | 마우스 오버시 도형의 하락 선 색상 (영문컬러명이나 RGB값 입력) | |||
| opacity | 1 | number | 마우스 오버시 도형의 하락 선 투명도 (0 ~ 1) | ||||
| width | 1 | number | 마우스 오버시 도형의 하락 선 두께 (0 ~ ) |
var styles = {
series: {
s1: {
tick: {
style: 'circle',
size: 3,
overSize: 2,
area: {
normal: {
color: '#ffffff',
opacity: 1,
over: {
color: '#ffffff',
opacity: 1
}
}
},
line: {
normal: {
color: '#ff625f',
opacity: 1,
over: {
color: '#465866',
opacity: 1
}
}
}
}
},
s2: {
tick: {
style: 'square',
size: 3,
overSize: 2,
area: {
normal: {
color: '#ffffff',
opacity: 1,
over: {
color: '#ffffff',
opacity: 1
}
}
},
line: {
normal: {
color: '#0093d8',
opacity: 1,
over: {
color: '#465866',
opacity: 1
}
}
}
}
}
}
}