-
제품

- 웹콘텐츠관리
- API 서버
- 웹프레임워크
- UI컴포넌트
- 텍사노미

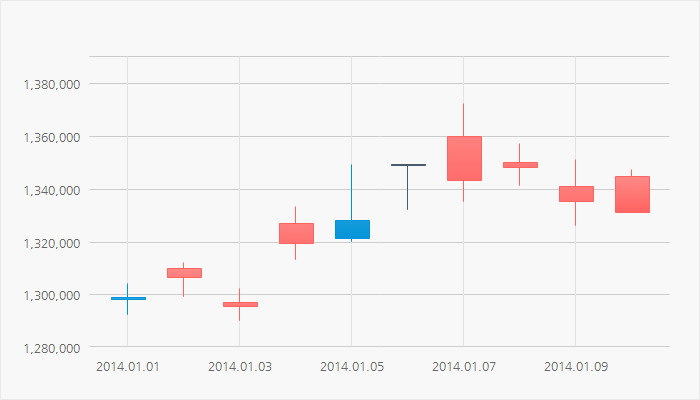
Chart Series 중 Candle Series (캔들 시리즈)의 샘플 및 설정.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>CHART01</title>
<script type="text/javascript" src="../../../lib/comm/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="../../../lib/comm/raphael.js"></script>
<script type="text/javascript" src="../../../lib/comm/webponent.comm.common.js"></script>
<script type="text/javascript" src="../../../lib/chart/webponent.chart.js"></script>
<style type="text/css">
.chart01 {width: 100%; height: 400px; border: 1px solid #eee;}
</style>
<script type="text/javascript">
window.onload = function(){
var options = {
data: {
data: [
{ Date: '20140101', Mprc: 1299000, Hiprc:1304000, Lprc: 1292000, Cprc: 1298000 },
{ Date: '20140102', Mprc: 1306000, Hiprc:1312000, Lprc: 1299000, Cprc: 1310000 },
{ Date: '20140103', Mprc: 1295000, Hiprc:1302000, Lprc: 1290000, Cprc: 1297000 },
{ Date: '20140104', Mprc: 1319000, Hiprc:1333000, Lprc: 1313000, Cprc: 1327000 },
{ Date: '20140105', Mprc: 1328000, Hiprc:1349000, Lprc: 1320000, Cprc: 1321000 },
{ Date: '20140106', Mprc: 1349000, Hiprc:1349000, Lprc: 1332000, Cprc: 1349000 },
{ Date: '20140107', Mprc: 1343000, Hiprc:1372000, Lprc: 1335000, Cprc: 1360000 },
{ Date: '20140108', Mprc: 1348000, Hiprc:1357000, Lprc: 1341000, Cprc: 1350000 },
{ Date: '20140109', Mprc: 1335000, Hiprc:1351000, Lprc: 1326000, Cprc: 1341000 },
{ Date: '20140110', Mprc: 1331000, Hiprc:1347000, Lprc: 1331000, Cprc: 1345000 }
]
},
format: {
xAxis: function(_str){
return _str.substr(0, 4)+'/'+_str.substr(4,2)+'/'+_str.substr(6,2);
}
},
use: {
animate: true,
aCrossLine: true
}
}
var styles = {
main: {
graph: {
color: '#fafafa'
},
yAxis: {
text: {
align: 'right'
}
},
series: {
s1: { }
}
}
};
var series = {
"main": {
"s1": {series: 'candle', xaxis: 'Date', open: 'Mprc', high: 'Hiprc', low: 'Lprc', close: 'Cprc'}
}
};
var chart = webponent.chart.init($('.chart01'), options, styles, series);
};
</script>
</head>
<body>
<div class="chart01"></div>
</body>
</html>
var defaultStyles = {
itemWidth: 60, // 아이템의 두께(넓이) (%)
area: { // 면 색상 상승, 하락, 보합 표현
up: { color: '#ff4141', opacity: 1, over: { color: '#9f0000', opacity: 1 } },
down: { color: '#4196ff', opacity: 1, over: { color: '#004aa5', opacity: 1 } },
flat: { color: '#000000', opacity: 1, over: { color: '#000000', opacity: 1 } }
},
line: { // 선 색상 상승, 하락, 보합 표현
up: { color: '#9f0000', opacity: 1, width: 1, over: { color: '#9f0000', opacity: 1, width: 1 } },
down: { color: '#004aa5', opacity: 1, width: 1, over: { color: '#004aa5', opacity: 1, width: 1 } },
flat: { color: '#000000', opacity: 1, width: 1, over: { color: '#000000', opacity: 1, width: 1 } }
},
gradient: { // 그라데이션 진행방향
direction: 'horizontal' // ["horizontal", "vertical"]
},
accessibility: { // 접근성
use: false, // 사용 유무
style: 'normal' // 접근성 Bullet Style [ 'normal' : 'triangle' ]
}
};
일반적인 캔들 스타일

var styles = {
series: {
s1: {
area: {
up: {
color: [[0, '#ff6360'],[100, '#ff918f']] , // 그라데이션 세팅
over: {
color: '#ca2a27' // 단색 일반 적인 세팅
}
},
down: {
color: [[0, '#0193d8'],[100, '#4db4e4']] ,
over: {
color: [[0, '#0260a9'],[100, '#327eb9']]
}
}
},
line: {
up: {
color: '#ff6462', width: 1,
over: {
color: '#ca2a27', width: 1
}
},
down: {
color: '#0193d8', width: 1,
over: {
color: '#327eb9', width: 1
}
},
flat: {
color: '#495b68'
}
},
gradient: {
direction: 'vertical'
}
}
}
}그라데이션 형식
[ [ 0 ~ 100, 'English color name or RGB value' ], [ 0 ~ 100, 'English color name or RGB value' ] ]
배열 형식으로 정의 되며 0번 index의 0~100 사이의 값보다 1번 index의 0~100 사이의 값이 더 커야 한다.

var styles = {
series: {
s1: {
area: {
up: {
color: [[0, '#ff6360'],[100, '#ff918f']] ,
over: {
color: '#ca2a27'
}
},
down: {
color: [[0, '#0193d8'],[100, '#4db4e4']] ,
over: {
color: [[0, '#0260a9'],[100, '#327eb9']]
}
}
},
line: {
up: {
color: '#ff6462', width: 1,
over: {
color: '#ca2a27', width: 1
}
},
down: {
color: '#0193d8', width: 1,
over: {
color: '#327eb9', width: 1
}
},
flat: {
color: '#495b68'
}
},
gradient: {
direction: 'vertical'
}
}
}
}접근성 관련 사용유무
| value | boolean | [ false, true ] |
접근성 모양 설정
| value | string | [ 'normal', 'triangle' ] normal : + / - triangle : ▲ / ▼ |
var styles = {
series: {
s1: {
accessibility: {
use: true,
style: 'triangle'
}
}
}
}