1.2 MAIN + SUB
3
MAIN + SUB
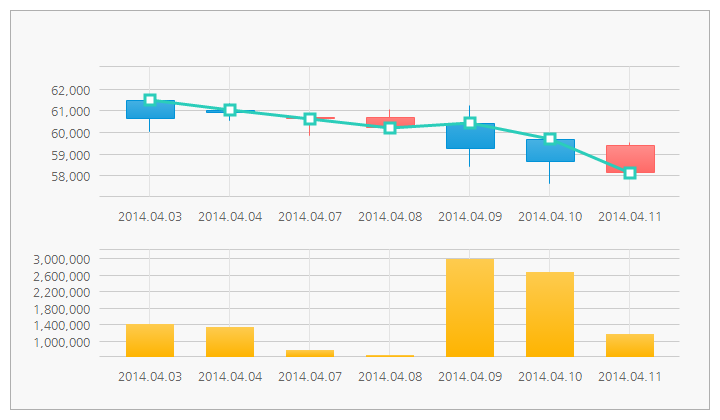
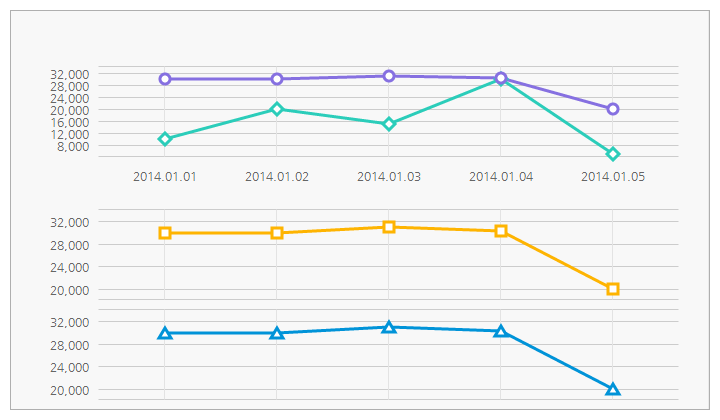
차트의 영역을 메인과 서브(서브, 서브...) 영역으로 분할할수 있습니다.
- 서브의 갯수는 몇개이든 상관이 없으나 webponent.chart.js 내부에는 3개까지 높이 설정이 기본으로 세팅되어 있으며
4개 이상을 사용시에는 options의 division을 따로 설정해 주어야 합니다. (자세히보기)
- sub의 key명은 다른 이름으로 변경되어도 되나 main의 key명은 무조건 'main'으로 고정
- sub의 경우 type: 'sub'를 필수로 작성하여야 합니다.
- 서브 영역은 메인 영역의 밑으로 생성됩니다.
- 서브 영역의 개수는 차트의 높이가 허용하는 한 추가가 가능합니다.
- 영역이 분리되는 것일 뿐 하나의 차트입니다. 그래서 X축의 데이터는 같아야 합니다.
X축의 데이터가 다르다면 다른 차트로 분류하며 새로운 차트를 생성합니다. - 영역이 분리되어도 각 영역별 X축은 기본적으로 출력됩니다.
스타일 설정으로 안보이게 할 수 있습니다. (샘플확인하기) - 각 영역별 멀티축 적용이 가능합니다. (샘플확인하기 1, 샘플확인하기 2)
- 바시리즈는 영역분리가 지원되지 않습니다.
options listMidnighttruejsvar styles = {
main: {
s1: {}
},
sub: {
s1: {}
}
};
var series = {
main: {
s1: {
series: 'line', xaxis: 'x축 데이터 Key', yaxis: 'y축 데이터 key'
}
},
sub: {
type: 'sub',
s1: {
series: 'column', xaxis: 'x축 데이터 Key', yaxis: 'y축 데이터 key'
}
}
}
Example
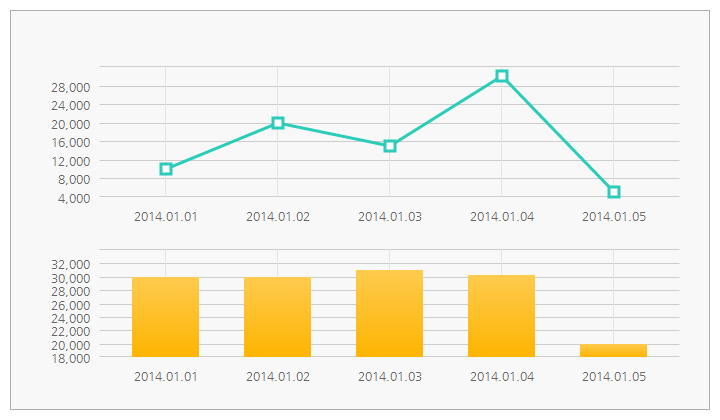
Example 1)

Demo
Example
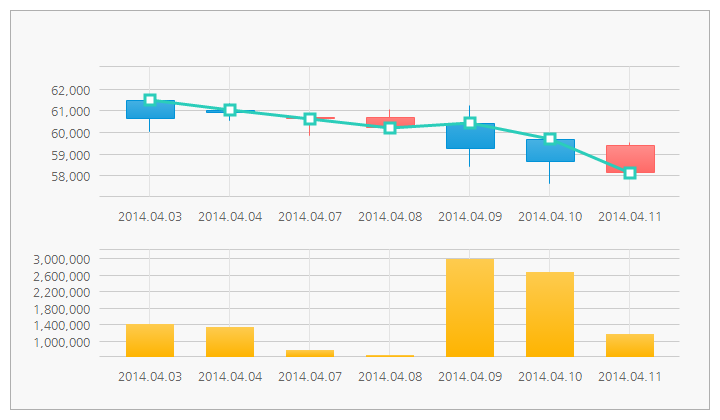
Example 2)

Demo
Example
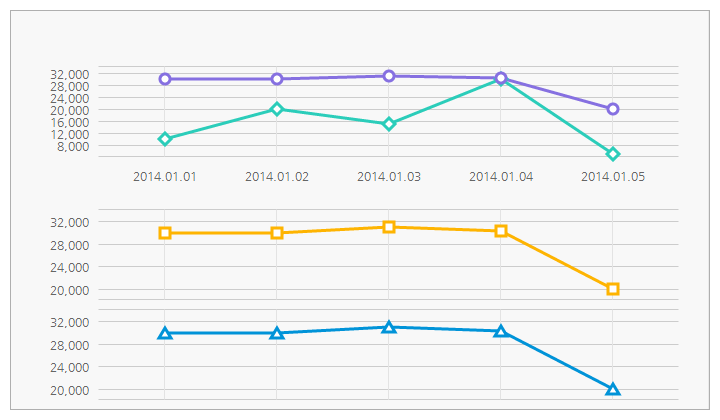
Example 3)

Demo
Example