-
제품

- 웹콘텐츠관리
- API 서버
- 웹프레임워크
- UI컴포넌트
- 텍사노미

Chart Series 중 Line Series (선 시리즈)의 샘플 및 설정.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>CHART01</title>
<script type="text/javascript" src="../../../lib/comm/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="../../../lib/comm/raphael.js"></script>
<script type="text/javascript" src="../../../lib/comm/webponent.comm.common.js"></script>
<script type="text/javascript" src="../../../lib/chart/webponent.chart.js"></script>
<style type="text/css">
.chart01 {width: 100%; height: 400px; border: 1px solid #eee;}
</style>
<script type="text/javascript">
window.onload = function(){
var options = {
data: {
data: [
{ Date: '20140101', Mprc: 10000 },
{ Date: '20140102', Mprc: 20000 },
{ Date: '20140103', Mprc: 15000 },
{ Date: '20140104', Mprc: 30000 },
{ Date: '20140105', Mprc: 5000 }
]
},
format: {
xAxis: function(_str){
return _str.substr(0, 4)+'/'+_str.substr(4,2)+'/'+_str.substr(6,2);
}
},
use: {
animate: true,
aCrossLine: true
}
}
var styles = {
main: {
graph: {
color: '#fafafa'
},
yAxis: {
text: {
align: 'right'
}
},
series: {
s1: {
line: {
normal: {
color: 'blue', width: 2,
over: {
color: 'blue', width: 2
}
}
}
}
}
}
};
var series = {
"main": {
"s1": {series: 'line', xaxis: 'Date', yaxis: 'Mprc'}
}
};
var chart = webponent.chart.init($('.chart01'), options, styles, series);
};
</script>
</head>
<body>
<div class="chart01"></div>
</body>
</html>
var defaultStyles = {
line: {// 선 색상
// 일반적인 색상
normal: { color: '#77bf10', width: 1, opacity: 1, over: { color: '#77bf10', width: 1, opacity: 1 } },
// 상승, 하락, 기준선 표현을 하고자 할 경우
up: { color: '#c42c1c', width: 1, opacity: 1, over: { color: '#c42c1c', width: 1, opacity: 1 } },
down: { color: '#2e80cc', width: 1, opacity: 1, over: { color: '#2e80cc', width: 1, opacity: 1 } },
base: { color: '#000000', width: 1, opacity: 1 }
},
tick: { // 선 꼭지 부분에 도형을 그림
style: null, // 도형 종류 - circle, square, triangle, star, diamind
size: 3, // 도형 크기
overSize: 1, // 도형 마우스 오버시의 크기 배수
area: { // 도형의 면 스타일
normal: {color: '#00ca00', opacity: 1, over: {color: '#ca00ca', opacity: 1}}, // 일반
up: {color: '#c42c1c', opacity: 1, over: {color: '#932216', opacity: 1}}, // 상승
down: {color: '#2e80cc', opacity: 1, over: {color: '#163f91', opacity: 1}} // 하락
},
line: { // 도형의 선 스타일
normal: {color: '#00ca00', opacity: 1, width: 1, over: {color: '#ca00ca', opacity: 1, width: 1}}, // 일반
up: {color: '#c42c1c', opacity: 1, width: 1, over: {color: '#932216', opacity: 1, width: 1}}, // 상승
down: {color: '#2e80cc', opacity: 1, width: 1, over: {color: '#163f91', opacity: 1, width: 1}} // 하락
}
},
text: { // 막대별 텍스트 출력 유무 및 스타일 정의
use: false, // 사용 유무 [ false : true ]
family: 'dotum', // 글꼴 종류
size: 11, // 글꼴 크기
color: '#000000', // 글꼴 색상
align: 'center', // 글자 정렬 [ 'center' : 'left' : 'right' ]
style: 'normal', // 글꼴 모양 [ 'normal' : 'bold' : 'italic' ]
opacity: 1, // 글자 투명도 [ 1 ~ 0 ]
format: null, // 글자 출력 양식
func: null // 글자의 위치나 전반적인 모양새를 변경하고자 할 경우
}
};
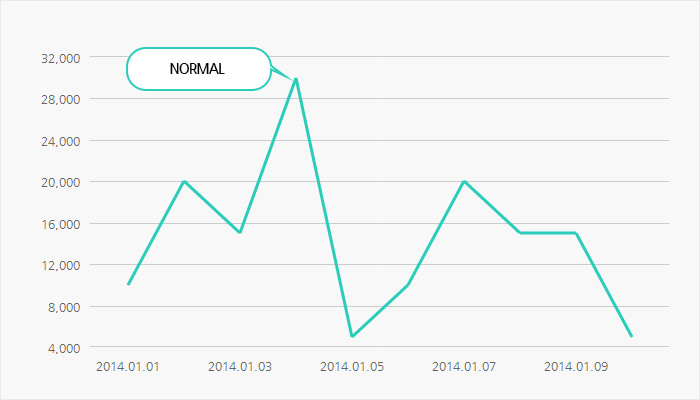
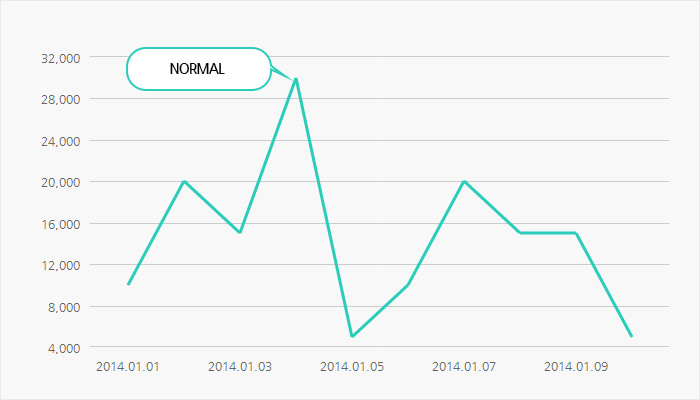
일반적인 선 스타일

var styles = {
series: {
s1: {
line: { // 선 Style
normal: { // 일반 Style
color: '#2bcdba', // 선 색상 English Color Name, RGB Value
width: 3, // 선 두께
opacity: 1, // 선 투명도 0~1
over: { // 마우스 오버 스타일
color: '#00a693', // 마우스 오버 선 색상 English Color Name, RGB Value
width: 3, // 마우스 오버 선 두께
opacity: 1 // 마우스 오버 선 투명도 0~1
}
}
}
}
}
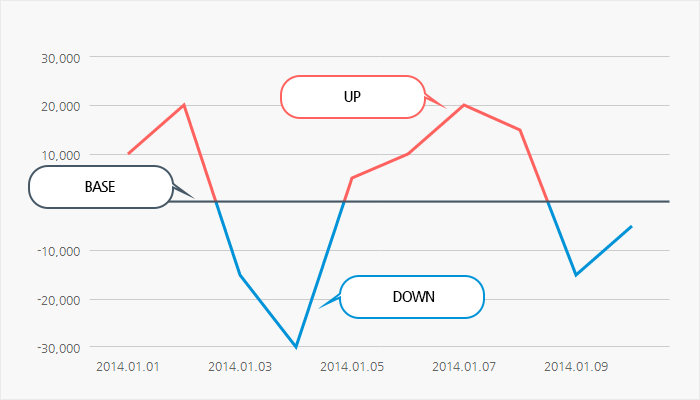
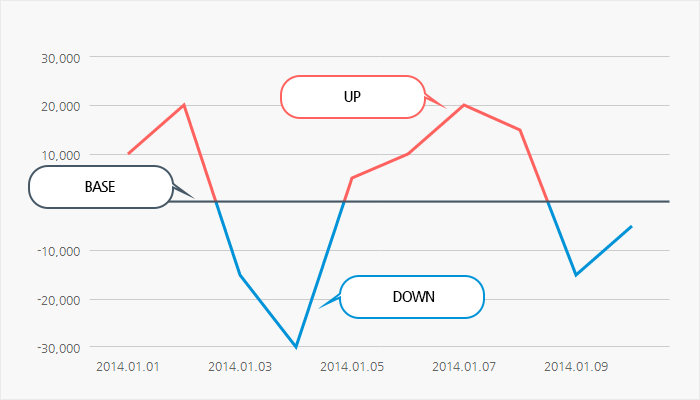
}Up/Down의 선 색상 이미지

var styles = {
series: {
s1: {
line: { // 선 Style
up: { // 상승 Style
color: 'blue',
opacity: 1,
width: 1, // Stroke-width number 0 ~ ...
over: { // MouseOver시 활성화 되는 선 스타일
color: '#00fff',
opacity: 1,
width: 1
}
},
down: { // 하락 Style
color: 'blue',
opacity: 1,
width: 1,
over: {
color: '#00fff',
opacity: 1,
width: 1
}
},
base: { // 기준선 Style
color: '#000',
opacity: 1,
width: 1,
over: {
color: 'black',
opacity: 1,
width: 1
}
}
}
}
}
}상, 하, 기준 색상 구분 없이 한가지 색상으로 표현(form을 정의하지 않으면 normal 형식으로 표현됨)

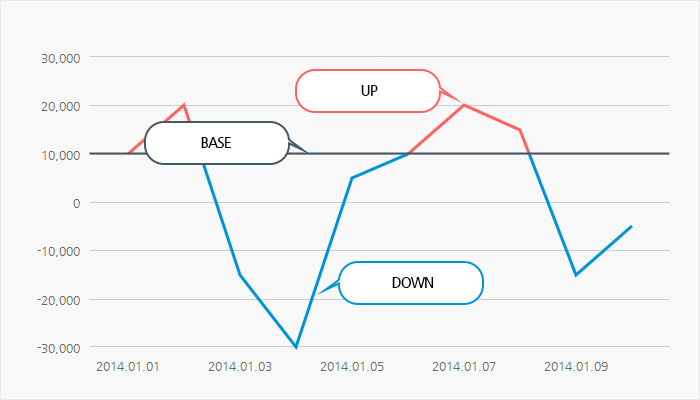
0을 기준으로 상, 하, 기준 표현

첫번째 혹은 옵션에 정의한 아이템을 기준으로 큰 아이템은 상, 작은 아이템은 하, 같은 아이템은 보합
기준가격을 설정하는 방법

var options = {
data: {
data: [
{ Date: '20140101', Mprc: 10000 },
{ Date: '20140102', Mprc: 20000 },
{ Date: '20140103', Mprc: -15000 },
{ Date: '20140104', Mprc: -30000 },
{ Date: '20140105', Mprc: 5000 },
{ Date: '20140106', Mprc: 10000 },
{ Date: '20140107', Mprc: 20000 },
{ Date: '20140108', Mprc: 15000 },
{ Date: '20140109', Mprc: -15000 },
{ Date: '20140110', Mprc: -5000 }
],
prevClose: 10000
}
}
var styles = {
series: {
s1: {
line: {
up: {
color: '#ff625f', width: 3,
over: {
color: '#ca2a27', width: 3
}
},
down: {
color: '#0093d8', width: 3,
over: {
color: '#005fa8', width: 3
}
},
base: {
color: '#465866', width: 2
}
}
}
}
}
var series = {
main: {
s1: { series: 'line', form: 'updown_base', xaxis: 'Date', yaxis: 'Mprc' }
}
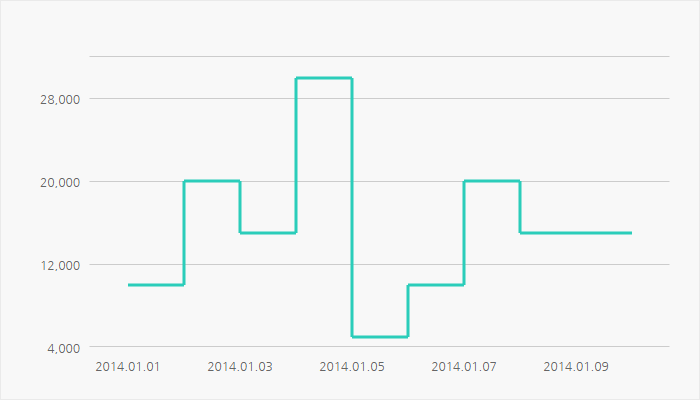
}A포인트에서 B포인트까지 계단형으로 표현

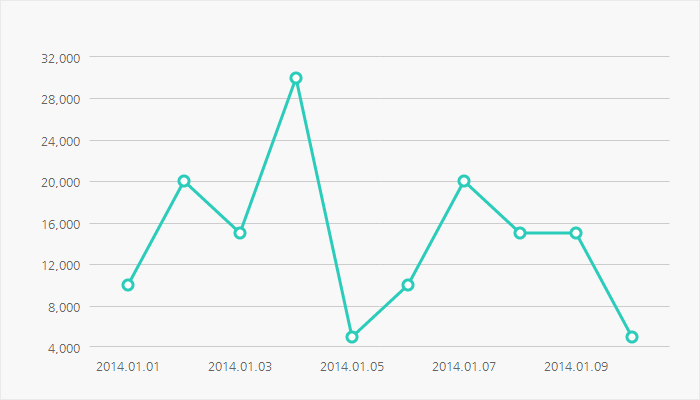
라인에 데이터 지점을 시각적으로 표현하는 도형 스타일 정의.

도형의 형태
| value | string | [ 'circle', 'square', 'triangle', 'star', 'diamond' ] |
도형 크기
| value | number | 도형 크기 |
마우스 오버시에 변할 도형 크기 배수
| value | number | 도형 크기의 배수(디폴트는 1이므로 크기는 변하지 않는다.) |
도형의 면 스타일.
tick.area.normal = { color: '#00ca00', opacity: 1, over: { color: '#ca00ca', opacity: 1 } };
tick.area.up = { color: '#c42c1c', opacity: 1, over: { color: '#932216', opacity: 1 } };
tick.area.down = { color: '#2e80cc', opacity: 1, over: { color: '#163f91', opacity: 1 } };
| default | type | 설명 | |||||
|---|---|---|---|---|---|---|---|
| tick | area | normal | color | '#00ca00' | string | 도형의 일반 면 색상 (영문컬러명이나 RGB값 입력) | |
| opacity | 1 | number | 도형의 일반 면 투명도 (0 ~ 1) | ||||
| over | color | '#ca00ca' | string | 마우스 오버시 도형의 일반 면 색상 (영문컬러명이나 RGB값 입력) | |||
| opacity | 1 | number | 마우스 오버시 도형의 일반 면 투명도 (0 ~ 1) | ||||
| up | color | '#c42c1c' | string | 도형의 상승 면 색상 (영문컬러명이나 RGB값 입력) | |||
| opacity | 1 | number | 도형의 상승 면 투명도 (0 ~ 1) | ||||
| over | color | '#932216' | string | 마우스 오버시 도형의 상승 면 색상 (영문컬러명이나 RGB값 입력) | |||
| opacity | 1 | number | 마우스 오버시 도형의 상승 면 투명도 (0 ~ 1) | ||||
| down | color | '#2e80cc' | string | 도형의 하락 면 색상 (영문컬러명이나 RGB값 입력) | |||
| opacity | 1 | number | 도형의 하락 면 투명도 (0 ~ 1) | ||||
| over | color | '#163f91' | string | 마우스 오버시 도형의 하락 면 색상 (영문컬러명이나 RGB값 입력) | |||
| opacity | 1 | number | 마우스 오버시 도형의 하락 면 투명도 (0 ~ 1) |
도형의 선 스타일.
tick.line.normal = { color: '#00ca00', opacity: 1, width: 1, over: { color: '#ca00ca', opacity: 1, width: 1 } };
tick.line.up = { color: '#c42c1c', opacity: 1, width: 1, over: { color: '#932216', opacity: 1, width: 1 } };
tick.line.down = { color: '#2e80cc', opacity: 1, width: 1, over: { color: '#163f91', opacity: 1, width: 1 } };
| default | type | 설명 | |||||
|---|---|---|---|---|---|---|---|
| tick | line | normal | color | '#00ca00' | string | 도형의 일반 선 색상 (영문컬러명이나 RGB값 입력) | |
| opacity | 1 | number | 도형의 일반 선 투명도 (0 ~ 1) | ||||
| width | 1 | number | 도형의 일반 선 두께 (0 ~ ) | ||||
| over | color | '#ca00ca' | string | 마우스 오버시 도형의 일반 선 색상 (영문컬러명이나 RGB값 입력) | |||
| opacity | 1 | number | 마우스 오버시 도형의 일반 선 투명도 (0 ~ 1) | ||||
| width | 1 | number | 마우스 오버시 도형의 일반 선 두께 (0 ~ ) | ||||
| up | color | '#c42c1c' | string | 도형의 상승 선 색상 (영문컬러명이나 RGB값 입력) | |||
| opacity | 1 | number | 도형의 상승 선 투명도 (0 ~ 1) | ||||
| width | 1 | number | 도형의 상승 선 두께 (0 ~ ) | ||||
| over | color | '#932216' | string | 마우스 오버시 도형의 상승 선 색상 (영문컬러명이나 RGB값 입력) | |||
| opacity | 1 | number | 마우스 오버시 도형의 상승 선 투명도 (0 ~ 1) | ||||
| width | 1 | number | 마우스 오버시 도형의 상승 선 두께 (0 ~ ) | ||||
| down | color | '#2e80cc' | string | 도형의 하락 선 색상 (영문컬러명이나 RGB값 입력) | |||
| opacity | 1 | number | 도형의 하락 선 투명도 (0 ~ 1) | ||||
| width | 1 | number | 도형의 하락 선 두께 (0 ~ ) | ||||
| over | color | '#163f91' | string | 마우스 오버시 도형의 하락 선 색상 (영문컬러명이나 RGB값 입력) | |||
| opacity | 1 | number | 마우스 오버시 도형의 하락 선 투명도 (0 ~ 1) | ||||
| width | 1 | number | 마우스 오버시 도형의 하락 선 두께 (0 ~ ) |
var styles = {
series: {
s1: {
line: {
normal: {
color: '#2bcdba', width: 3,
over: {
color: '#2bcdba', width: 3
}
}
},
tick: { // 틱 설정
style: 'circle', // 틱 종류
size: 5, // 틱 크기
overSize: 1.5, // 틱을 MouseOver 했을 때 변하는 크기 배수
area: {
normal: {
color: '#fff', over: {color: '#fff'}
}
},
line: {
normal: {
color: '#2bcdba', width: 3, over: {color: '#465866', width: 3}
}
}
}
}
}
}