-
제품

- 웹콘텐츠관리
- API 서버
- 웹프레임워크
- UI컴포넌트
- 텍사노미

웹포넌트 퍼블리셔는 프로토타입, 샘플소스작성 등에 특화된 실시간 웹 코드 에디터 입니다.
웹포넌트 그리드&차트의 각 기능에 해당하는 샘플 코드(HTML, CSS, JS)를 사용자에게 오픈하고 있습니다.
커스터마이징 테스트를 위한 편집기능도 제공합니다.
지금 바로 실제 편집을 해보세요!

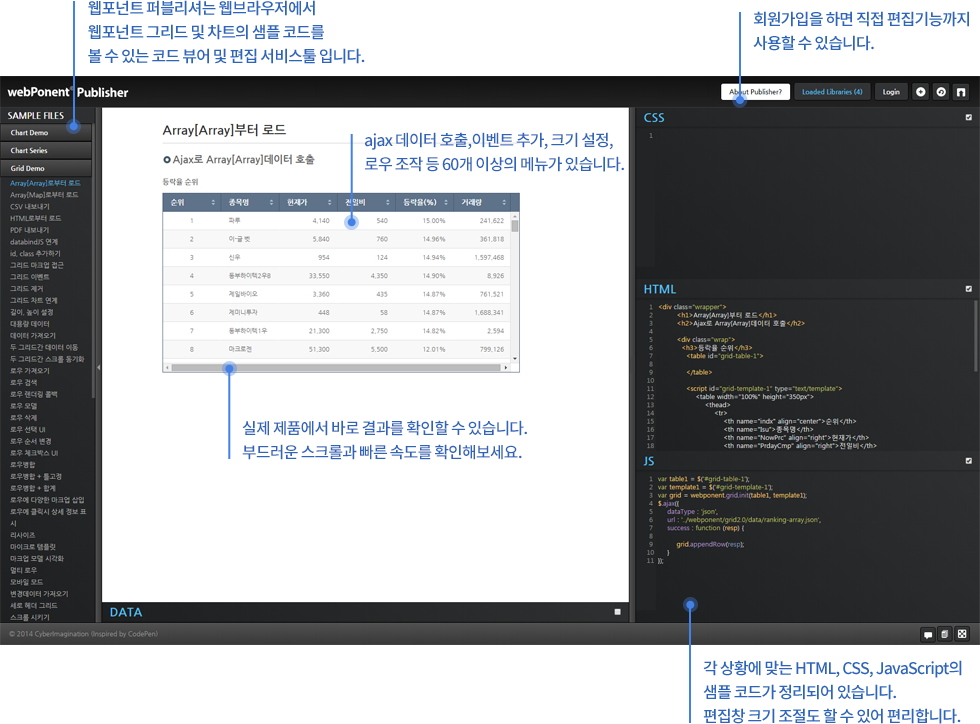
웹포넌트 퍼블리셔는 웹브라우저에서 웹포넌트 그리드 및 차트의 샘플 코드를 볼 수 있는 코드 뷰어 및 편집 서비스 툴입니다. 회원가입을 하면 직접 편집기능까지 상할 수 있습니다. ajax 데이터 호출, 이벤트 추가, 크기 설정, 로우 조작 등 60개 이상의 메뉴가 있습니다. 실제 제품에서 바로 결과를 확인할 수 있습니다. 부드러운 스크롤과 빠른 속도를 확인해보세요. 각 상황에 맞는 HTML, CSS, JavaScript의 샘플 코드가 정리되어 있습니다. 편집창 크기 조절도 할 수 있어 편리합니다.


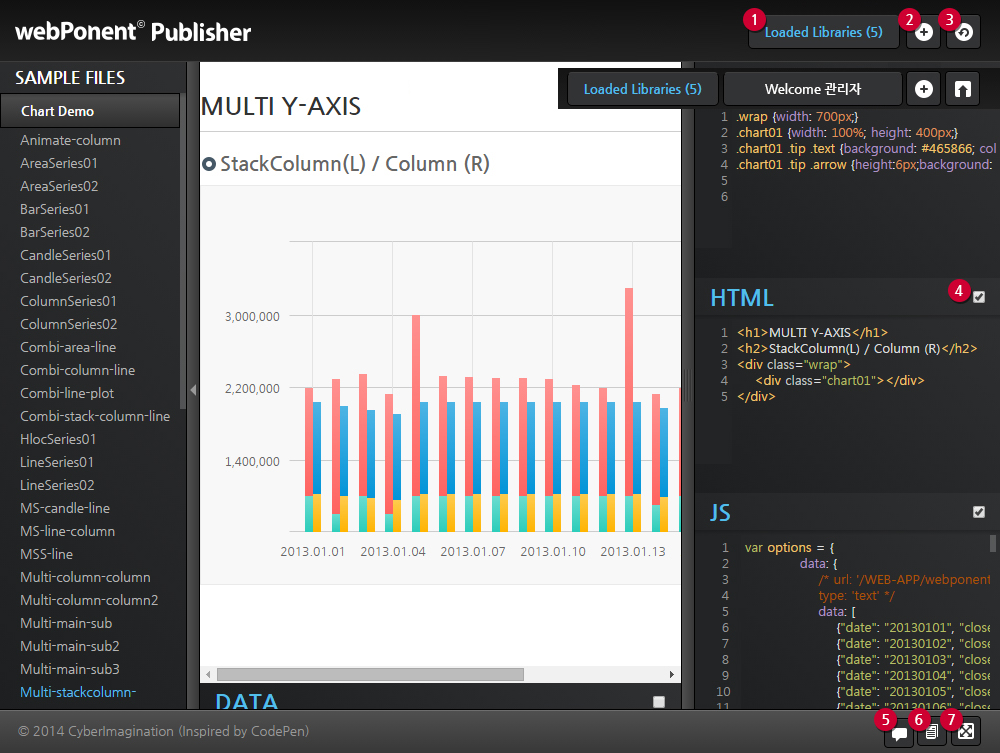
마우스를 올려 놓았을때 현재 로드된 라이브러리들을 볼 수 있습니다. X버튼을 이용해서 현재 샘플에 등록된 라이브러리를 해제할 수 있습니다.

샘플에 새로운 라이브러리를 추가할 수 있습니다. 추가한 라이브러리는 "라이브러리 표시"버튼에서 확인할 수 있습니다.
샘플소스를 삭제하고, 등록된 모든 라이브러리들이 해제됩니다.
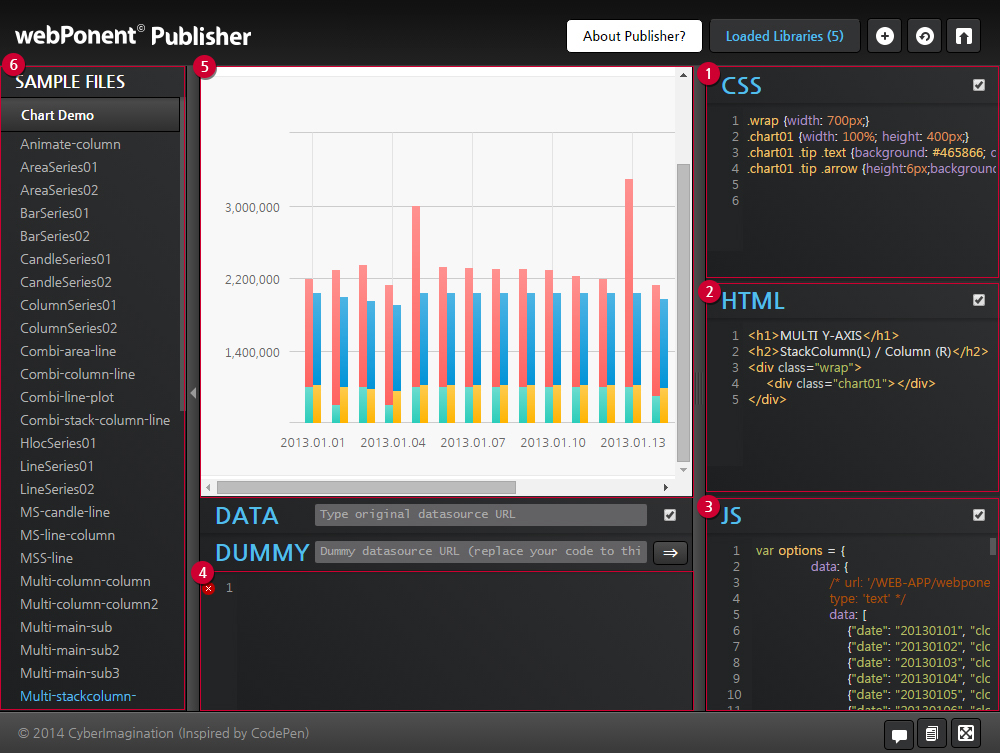
HTML로 생성된 샘플의 URL을 얻을수 있습니다.

필요없는 에디터를 숨김으로써 작업공간을 넓힐 수 있습니다.
피드백 사이트로 이동합니다.
각 에디터에 나뉘어져있는 소스를 하나로 합쳐서 볼 수 있습니다.
샘플을 새창에 띄웁니다.

각각의 소스를 편집할 수 있습니다. 편집한 소스는 실시간으로 미리보기 화면에 적용됩니다.

자바스크립트 편집기에서 AJAX를 이용해서 데이터를 가져올 경우 데이터 구조를 살펴볼수 있는 화면 입니다. 또는 새로운 데이터 소스 URL을 생성할 수 있습니다.
작성한 샘플을 실시간으로 렌더링 합니다.
카테고리로 분류된 샘플파일을 로드할 수 있습니다.